Description of the bug
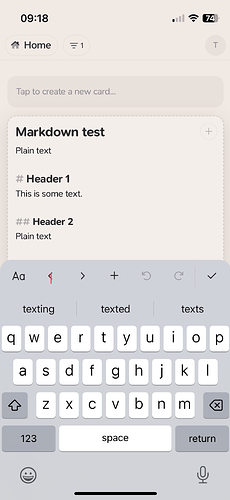
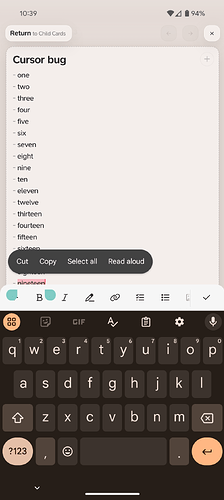
The cursor is erroneously rendered on top of the iOS keyboard and Android keyboard in some cases.
Device, App & Version
- iPhone Mini 13, iOS 18.0 + Supernotes 3.1.6 (help says 3.1.6 but App Store says 3.1.8)
- Pixel 9 Pro XL, Android 14 + Supernotes 3.1.6 (help and app info say 3.1.6)
Steps to reproduce
Edit a card with enough text that you could scroll your cursor position below where the keyboard renders when active. While the keyboard is up, scroll the card downward so that the cursor overlaps the active keyboard. This is enough to see the blinking cursor overlap the custom top row of the keyboard on iOS; on Android, the cursor itself stays behind this row, but if you have text selected, the pull tabs for the selection render in front of the custom top row of the keyboard.
Screenshots / Screen Recording