The fact that HTML code is allowed is one of the biggest reasons why I love Supernotes. I don’t have all of them, but here are some other unofficial examples below.
| Tags | Example Card Content | Rendering | Note |
|---|---|---|---|
<style> |
|
||
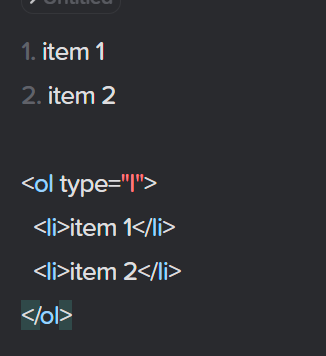
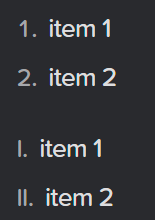
<ol> |
 |
 |
You can also use some other ordering counter types. |
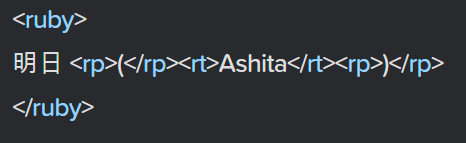
<ruby> |
 |
 |
|
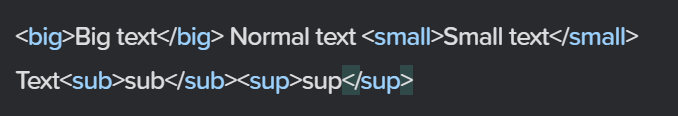
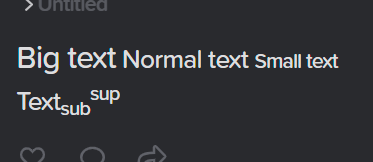
<small>, <sub>, <sup>
|
 |
 |
Note that the <big> tag is code that can be discontinued at any time by the Chrome engine. |
<progress> |
<progress /> |
 |
|
<center> |
<center>text</center> |
Note that the <center> tag is code that can be discontinued at any time by the Chrome engine. |
|
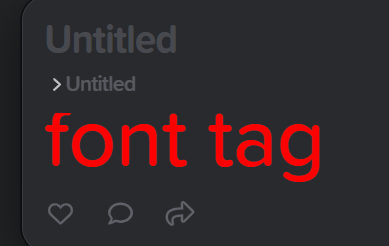
<font> |
<font size="60pt" color="#f00">font tag</font> |
 |
btw unfortunately, for now, supernotes does not seem to support <audio> or <video> tags.
So… the above tags are currently usable, but their support may change at any time due to updates or policy changes in the Supernotes. @tobias will provide more details (hopefully) haha.
some example codes were taken from MDN.