I know that you are working on a kind of formatting editor.
Are you planning to add the possibility of coloring text in the body of the card?
In fact I know that you could highlight in yellow due to the markdown syntax
Hi @isaiur,
Different colors is something we’d like to support, but that would also mean that we’d start to move away from the universal Markdown format that all Supernotes cards use and into a more proprietary one.
With the new 2.4 update we’ve added colors to card links within cards. We will have a look into this further after Supernotes 3 is launched.
Hi @tobias ,
those colored card links are super helpful. Thank you for that feature. I love my new workflow and the better overview on my parent-cards with this!
Is there a way to add color to text? I’m currently using HTML, but this method is quite cumbersome.
Maybe this can be solved by using custom HTML tags with shortcuts.
<red>Red Text</red>
What about
<font color="red">asdf<font>
Still to cumbersome?
Maybe can add a shortcut key. After selecting the text, click the shortcut key to apply a color, and click the shortcut key again to remove the color. And different shortcut keys correspond to different colors.
Continuing from How about encapsulating each cards (in DOM level)? - Thoughts & Feedback - Supernotes Community
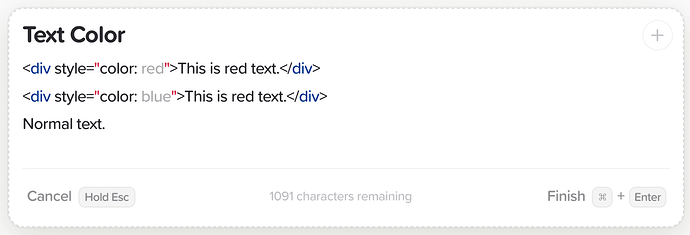
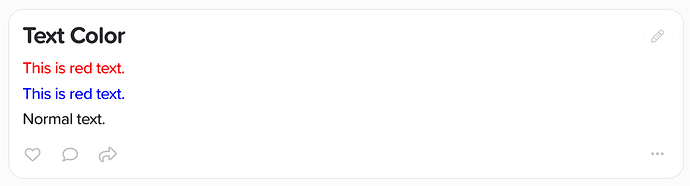
The ban on <style> tags requires a significant amount of typing effort when writing cards. For example, if I want to beautifully highlight Sunday in red as an h3 heading while creating a weekly plan, previously I could simply assign a separate class style. However, after the ban, I have to input a lengthy string like <span style="color: var(--colors-red)">Sunday</span> , which is somewhat inconvenient. As observed in programming code and syntax highlighting examples, text color greatly assists in understanding the content of a card. I would appreciate it if at least a convenient syntax related to text color could be added.
As Supernotes is inherently markdown-based, this can be implemented by injecting HTML into your markup (which is then preferably WYSIWYG’ed away so that you just see color) or by extending CommonMark syntax further to support text color.
We’re still not entirely sure we want this to be part of Supernotes, but I would at least like to get feedback about which implementation people think they’d prefer before then, so please vote in the below poll based on which solution you’d prefer.
- Just use HTML tags
- Extend Markdown syntax
0 voters
And if you vote for “Extend Markdown Syntax”, please specify what type of syntax you’d like to see for coloring text.
Thanks!
Maintaining the markdown syntax without any additional extensions can be helpful for the importing/exporting content and allows for a pleasant system operation without concerns for various grammar considerations or conflicts. However, I believe that at least when it comes to text color, a separate syntax extension or an easy-to-use color tool would be necessary. In addition to the reason of wanting to write text with various colored pens on Post-it rather than just black pen, here I would like to add one more reason: it is closely related to harmonizing with themes. For example, rgb(255, 0, 0) is not the red color that suits the Supernotes app. (That’s why I used color: var(--colors-red) instead of color: red in the example above.) Additionally, the red color that appears comfortable can vary depending on the light/dark theme. I want to see neat and comfortable card compositions using colors curated by the Supernotes team. This is essentially the same reason why we choose from various pen colors available in the market instead of directly mixing paint for our pens.
I think @hahahumble 's idea is nice, and it can be implemented without any violation of Markdown/HTML grammars, using Custom Elements API. Also, when exporting the content, the compatibility issue can be resolved simply by changing the <red> code to the corresponding HTML code <span style="color;~~"> .
thank you supernotes team for always considering deeply to provide a pleasant service ![]()
I think the main value of Markdown next to interoperability is its opinionatedness. Supernotes simply doesn’t allow for layouting your cards in the sane way that, say, Notion does. I’d like to make the point that this can be regarded as a good thing, because it saves you from being diverted away from productivity. Extending Markdown would take away from that virtue.
Is there maybe anything new on text color? I understand that keeping card editor simple but I think Supernotes is a learning tool and for me it’s useful to color code some text.
Maybe there could be a bar when you highlight text so that you can click on a color to apply it?
We’re working on a new inline toolbar, inline coupler and better ergonomics to the desktop editor right now. We’ve previously added all these improvements to mobile with the Supernotes 3 release, and now it’s desktop / web app’s turn! Once this is out, we will explore text colors in more depth.
The poll above is neck-and-neck at the moment and our current thoughts is that you will be able to color text within the Supernotes editor in a WYSIWYG style. We will hide the html syntax surrounding the text for better readability, but on export for example it will be present.
That sounds perfect - thank you.
I think it’d be important to not CHANGE the standard markdown format, to keep interoperability, but adding some syntax that isn’t ugly when not shown and hidden in Supernotes would be sweet.
i’m thinking something like this. For normal text colored, you could use the Bold or Italic syntax and add a ::color::
so coloring this text blue would look like this
*so coloring this text blue would look like this::blue::*
- if you copy it into another program that supports markdown, then the intent of the formatting is clear by ::blue:: being visible, without interrupting the flow of text. At least by default it’d be rendered differently because it’s in bold or italics, or using other “wrapping” syntax in markdown like highlighting
**Making this yellow in Supernotes, but default to Bold in other markdown applications::yellow::**
or
==Making this green highlighted in supernotes but just normal highlighted in other markdown applications::green::==
or
*Making this red in supernotes but Italic in other markdown applications::red::*
or
_Making this orange italic in supernotes but Italic in other markdown applications::orange::_